Bạn có biết cách dùng DebugView để kiểm tra cài đặt GA4 chưa? Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng DebugView để kiểm tra và khắc phục sự cố cho các vấn đề tracking trên website và app.
Nếu bạn cần hỗ trợ về việc sử dụng DebugView để kiểm tra cài đặt GA4, hãy liên hệ với chuyên gia Digital Marketing trên app Askany. Các chuyên gia tracking của Askany sẽ giúp bạn hiểu rõ hơn về cách sử dụng DebugView và khắc phục bất kỳ sự cố nào mà bạn có thể gặp phải.
Mục lục
Cách bật DebugView

Cài đặt Google Analytics Debugger Chrome Extension
Đây là cách đơn giản nhất để bật DebugView cho trình duyệt Chrome của bạn. Bạn chỉ cần tải xuống và cài đặt Google Analytics Debugger Chrome Extension từ Chrome Web Store. Sau khi cài đặt xong, bạn sẽ thấy biểu tượng của Debugger ở góc trên bên phải của trình duyệt. Bạn chỉ cần bật ON tại biểu tượng đó và mở trang web hoặc ứng dụng mà bạn muốn kiểm tra.
Bật Preview mode trong Google Tag Manager
Nếu bạn đã sử dụng Google Tag Manager để cài đặt GA4, bạn có thể bật chế độ Preview trong GTM để kích hoạt DebugView. Thực hiện các bước sau:
- Đăng nhập vào tài khoản GTM của bạn và chọn container mà bạn đã cài đặt GA4.
- Nhấn vào nút Preview ở góc trên bên phải của màn hình.
- Bạn sẽ thấy một thông báo xác nhận rằng bạn đã bật chế độ Preview. Bạn cũng sẽ thấy một mã QR và một đường dẫn để bạn có thể sử dụng DebugView trên thiết bị di động của bạn.
- Mở trang web hoặc ứng dụng mà bạn muốn kiểm tra trong cùng một trình duyệt. Bạn sẽ thấy một thanh công cụ GTM ở phía dưới của màn hình, hiển thị các thẻ mà bạn đã cài đặt.
Truy cập tagassistant.google.com hoặc cài đặt Tag assistant companion
Đây là cách khác để bật DebugView cho trình duyệt Chrome của bạn. Bạn có thể truy cập tagassistant.google.com hoặc cài đặt Tag assistant companion từ Chrome Web Store. Sau khi cài đặt xong, bạn sẽ thấy biểu tượng của Tag assistant ở góc trên bên phải của trình duyệt. Bạn chỉ cần bật ON tại biểu tượng đó và mở trang web hoặc ứng dụng mà bạn muốn kiểm tra.
Xem thêm: Track File Downloads với Google Analytics 4
Cách dùng DebugView để kiểm tra cài đặt GA4
Với DebugView, bạn có thể kiểm tra xem các thẻ GA4 của bạn đã được cài đặt chính xác hay chưa, theo dõi hoạt động của người dùng trên trang web hoặc ứng dụng của bạn, xác minh dữ liệu mà GA4 đang thu thập, và khắc phục các vấn đề theo dõi nếu có. Dưới đây là một số ví dụ cụ thể:
- Kiểm tra xem các thẻ GA4 của bạn đã được cài đặt chính xác hay chưa, bằng cách xem các sự kiện mà bạn mong đợi có xuất hiện trong DebugView hay không. Ví dụ, nếu bạn cài đặt thẻ GA4 để theo dõi các lượt xem trang, bạn nên thấy sự kiện page_view trong DebugView khi bạn truy cập trang web của bạn. Nếu không, bạn cần kiểm tra lại cài đặt của thẻ GA4 và xem có lỗi nào trong bảng điều khiển GTM hay không.
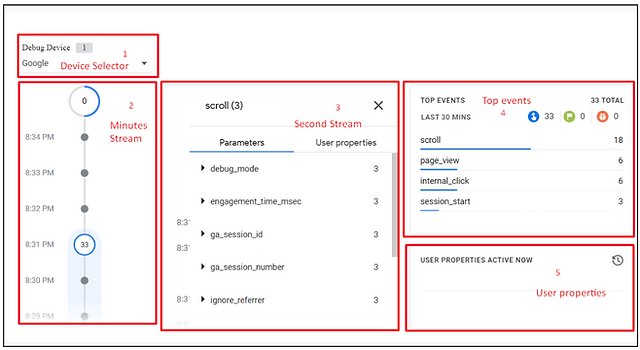
- Theo dõi hoạt động của người dùng trên trang web hoặc ứng dụng của bạn, bằng cách xem các sự kiện và thuộc tính người dùng mà GA4 thu thập trong DebugView. Bạn có thể xem các thông tin như tên sự kiện, giá trị sự kiện, thời gian sự kiện, các tham số sự kiện, các thuộc tính người dùng, và các thuộc tính phiên. Bạn cũng có thể lọc các sự kiện theo thiết bị, tên sự kiện, hoặc giá trị sự kiện.
- Xác minh dữ liệu mà GA4 đang thu thập, bằng cách so sánh các sự kiện và thuộc tính người dùng trong DebugView với các báo cáo trong GA4. Bạn có thể xem các báo cáo như Realtime, Events, User properties, Conversions, Engagement, Monetization, Retention, và Demographics and technology. Bạn nên thấy các sự kiện và thuộc tính người dùng trong DebugView phản ánh trong các báo cáo tương ứng trong GA4.
- Khắc phục các vấn đề theo dõi nếu có, bằng cách sử dụng DebugView để xác định nguyên nhân và giải pháp. Bạn có thể gặp phải các vấn đề như sự kiện không được gửi, sự kiện bị trùng lặp, sự kiện bị thiếu tham số, sự kiện bị sai giá trị, sự kiện bị sai tên, sự kiện bị sai loại, sự kiện bị sai thời gian, sự kiện bị sai nguồn, sự kiện bị sai đích, sự kiện bị sai đối tượng, v.v. Bạn có thể tham khảo các bài viết sau để biết thêm chi tiết về cách khắc phục các vấn đề thường gặp với DebugView.
>>>Tham khảo: Khóa học tracking từ “Zero” thành “Hero” dành cho bạn.
Như vậy bạn đã biết cách dùng DebugView để kiểm tra cài đặt GA4. Bằng cách sử dụng DebugView, bạn có thể đảm bảo rằng các cài đặt của bạn có hoạt động chính xác theo ý định của bạn hay không, cũng như khắc phục các sự cố nếu có. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích về cách sử dụng DebugView để kiểm tra cài đặt GA4. Nếu bạn không thể thao tác hoặc sử dụng DebugView theo cách mình mong muốn, có thể bạn đã gặp phải sự số nào đó. Trong tình huống này, hãy liên hệ với chuyên gia Tracking của Askany để được tư vấn và hỗ trợ sớm nhất.

